Warning: Use of undefined constant user_level - assumed 'user_level' (this will throw an Error in a future version of PHP) in /home/myblogserver/colorful-lab.net/public_html/wp-content/plugins/ultimate-google-analytics/ultimate_ga.php on line 524
WordPressで画像を挿入する際に、デフォルトで「画像のリンクをなし」にする設定方法をご紹介します。簡単なので、是非やってみてください!
画像にリンクが貼ってあると、ブログがちょっと読みづらい。
リンクが貼ってあると、スクロールしている最中についカーソルや指が触れてリンクに飛んでしまうことがあったりします。
なので、画像にリンクが無いほうが、読者さんにスムーズに読んで頂くことができるのです。
設定方法。options.phpを開く。
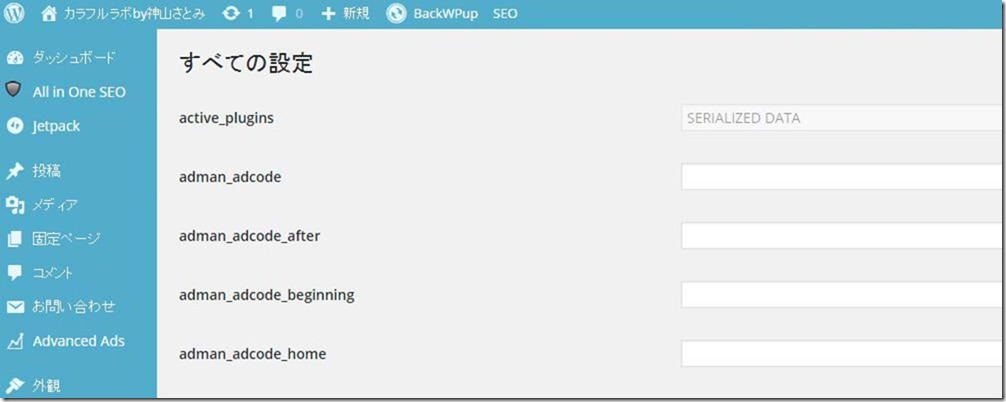
WordPressのoptions.phpを開きます。
ドメインの後ろに「/wp-admin/options.php」を付けると、開くことができます。私の場合は、ドメインが、「https://ac-happyskill.com/」なので、
https://ac-happyskill.com/wp-admin/options.php
と入力して開きます。リンク先に飛ぶと、こんな画面が出てきます。

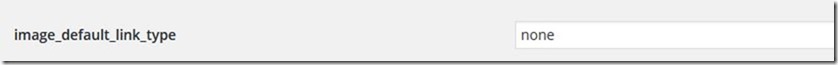
この中の、「image_default_link_type」を「none」にします。

一番下の「変更を保存」ボタンを押します。

これで完了です。
まとめ。
読みやすいブログは書きたいですが、できるだけ簡単にやりたーい!ということで、色々設定をしてみてます。おすすめ!
[the_ad id=”5514″]